
Soccer Club WordPress Pluging Documentation
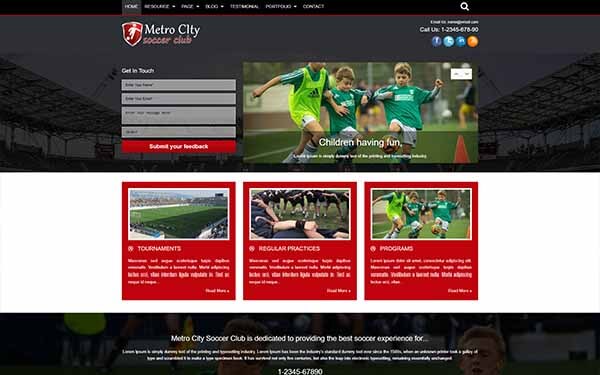
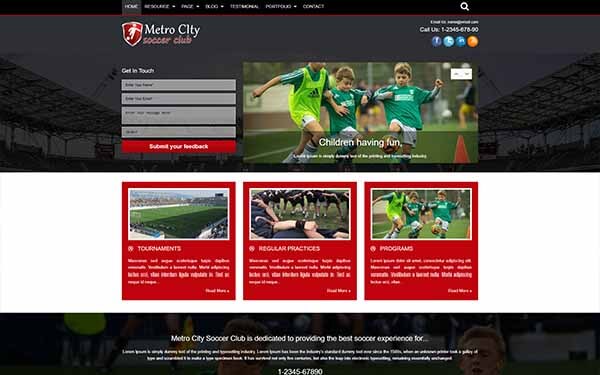
Thank you for purchasing Soccer Club WordPress Pluging This documentation explains the distribution of content and management for the Soccer Club WordPress Theme, as seen in the Live Demo Here.

Thank you for purchasing Soccer Club WordPress Pluging This documentation explains the distribution of content and management for the Soccer Club WordPress Theme, as seen in the Live Demo Here.
~ Mark Thomas ~

Building strategic brands is our jam, and we consider ourselves the best in the game.
Subscribe to the our newsletter to be the first to know about latest news and offers.
Phone: +8801765683191
Address: 17 Haji, Ismail Link Road, R.I. Shaheb Ar Goli, Sonadanga, Banargati,

Copyright © 2009-2021. All rights reserved | site design by WpMania (duh)